前言:
态度云网站是基于搜索引擎 SEO 优化和用户管理体验和营销便利与一体而开发的一套建站程序,客户获得使用权后,只需通过后台选择模板和简单设置后就可以实现企业面向互联网的各类需求。为了达到更好的 SEO 推广优化效果和网络营销效果,模板作者在制作模板的时候除了对自我的审美严格要求从界面上达到精益求精之外,还要从代码上书写上严格的遵从规范。
注:本文档适合于网站开发入门者阅读。不适合此条件的访客请略过。
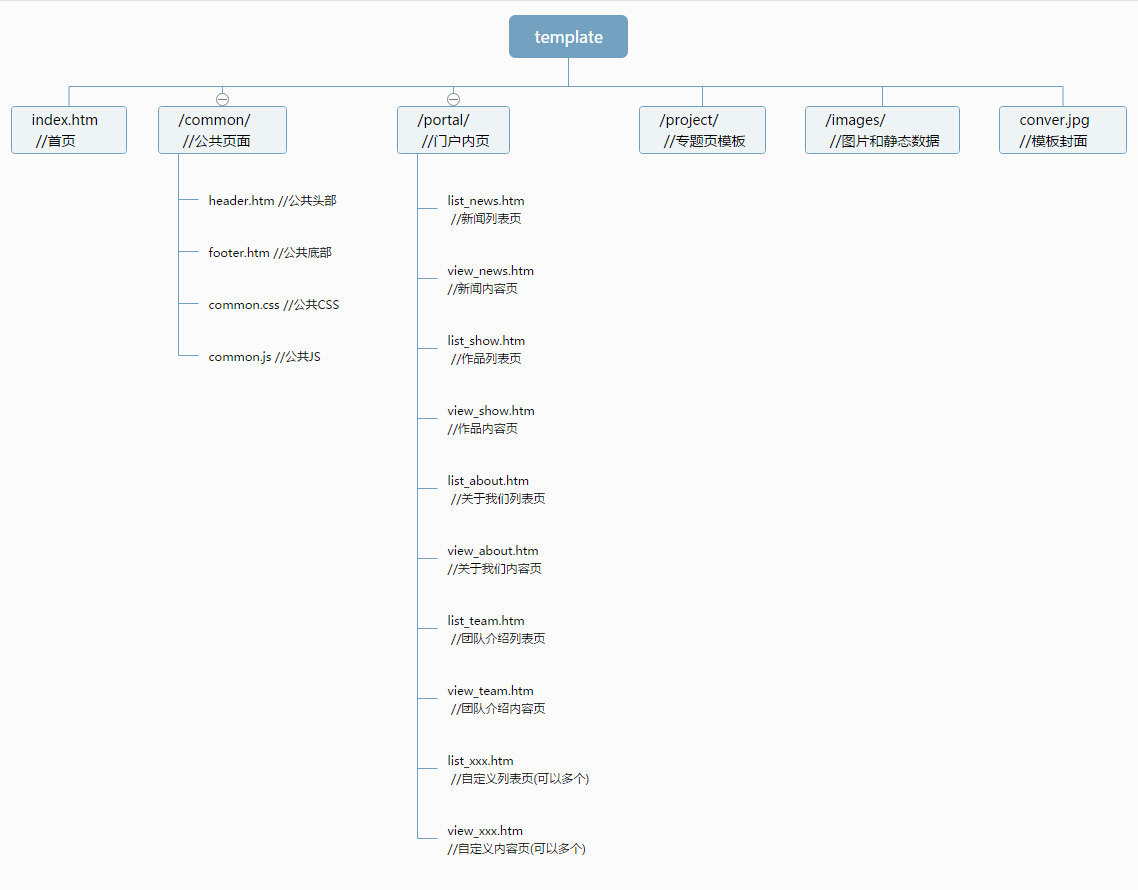
一、模板基础结构

二、模板基础概念
页面调用模板构成和顺序:
系统头部模板
公共头部模板
当前页面模板
公共底部模板
系统底部模板
系统头部模板 global_head.htm
系统头部模板里的代码从 <html> 便签开始到 <body> 的开始标签结束,承担着加载当前页面 css 和 js 和SEO 等相关头部信息的工作,因此每个页面都必须加载,否则页面将无法正常运行。一般会把系统头部模板写到 公共头部模板(header.htm) 里,以便其他页面调用了公共头部模板(header.htm)后同时调用系统头部模板。
模板中调用 global_head.htm 的代码:
{include file=$_Y['template']['global_header']}公共头部模板 header.htm
公共头部模板是为了将每个页面都要用到的 LOGO 、导航、或者幻灯片等全局内容写到里面方便其他页面调用。一般第一行会调用系统头部模板(global_header.htm )。在header.htm 的最后一行 或者是 header.htm 中的最后一个全屏元素之后会预留一个 <div class="wp"> 的开始标签,用于控制页面
主体宽度。
模板中调用 header.htm 的代码:
{include file=$_Y['template']['header']}当前页面模板 (如 index.htm 或 portal 和 project 目录里的模板)
当前页面模板指的是URL访问目标页面的主模板,一般会在最开始的地方调用公共头部模板(header.htm)和在最后一行调用公共底部模板(footer.htm)。
公共底部模板 footer.htm
公共底部模板一般书写网站的全局底部信息,如版权声明、友情链接、底部导航等。一般会在最后一行调用系统底部模板(global_footer.htm)。在 footer.htm 的第一行或者是第一个全屏元素开始之前把 header.htm 中的 <div class="wp"> 标签结束掉。要不然会造成代码结构的不完整而导致错乱
模板中调用 footer.htm 的代码:
{include file=$_Y['template']['footer']}系统底部模板 global_footer.htm
系统底部模板里写有 </body> 和 </html> 两个结束标签,同时承担这页面部分程序的结束工作,因此 global_footer.htm 模板也是每个页面必须调用的。一般会在公共底部模板(footer.htm)中调用,方便其他页面在调用 footer.htm 的时候调用。
模板中调用 global_footer.htm 的代码
{include file=$_Y['template']['global_footer']}模板缓存和 {nocache} 方法
访客通过 URL 访问页面时程序会通过 URL 传递的参数处理数据并套用对应模板显示给用户看,页面程序在第一次运行的时候 会生成缓存,在页面下一次被访问的时候就会直接调用静态的 HTML 缓存,以此加快运行和访问速度,缓存将会在下一次更新内容的时候被清除。所以在缓存存在期间,用户看到的页面其实都是缓存数据。有时候我们希望页面的部分数据是动态显示的,如文件页面的编辑和删除按钮需要在用户登陆的时候显示,不登陆的时候不显示,这时候我们需要在这些代码用{nocache} 方法进行包围,如:
{nocache}
{if $_Y['self']}
<span>用户登陆了</span>
{else}
<span>用户没有登陆</span>
{/if}
{/nocache}以上代码范例演示了使用 $_Y['self'] 判断用户是否登陆来显示不同的代码效果。如果没有包围在 {nocache} 里面的话可能就会导致访客在非登陆状态下访问了网页时候生成了缓存,然后其他访客登陆的时候页面调用了这个还没有触发更新的缓存而导致只显示未登录时候的代码,简单说 {nocache} 就是为了逃脱缓存用的。
关于上例中用到的 {if} 方法请查看这个文档 [点击查看 条件判断方法if]
三、数据概念
从模板的数据设计角度,我们把数据分为UI界面、静态数据、动态数据三个部分。
1、UI界面
UI界面是指模板作者在制作模板的时候为了美化界面而使用的图片或其他素材,是模板框架的组成部分,这类数据通常通过 {F} 方法来对应到指定本地静态资源 如{F file="images/bg.png"},客户可以通过网站后台替换图片
2、静态数据
静态数据其实也是UI界面的一部分,这部分数据通产有比较强的用户个性因素,一般不同客户会有不同的内容组织需求,但是又不具有可复用性或只具有极低的复用性,所以这部分数据我们通过{diy type="static"}方法来提供给客户进行内容替换
3、动态数据
动态数据是具有较强可复用的数据,这部分数据会被记录到数据库中,并以变量的形式输出供页面动态调用,如文章列表和文章内容数据还有网站标题、电话、QQ等。
网站信息,网站信息(包括状态信息)存储在 $_Y 数组里,$_Y 是一个全局变量,通常在网站全局任意地方可调用,如{$_Y['title']} 指的就是 网站标题的意思。
文章内容,文章内容存储在 $article 数组里,只在文章内容页可以被调用,如{$article['content']} 指的就是 文章内容 {$article['title']} 指的就是文章标题的意思。
文章列表,文章列表存储在 $list 数组里,只在文章列表页面可以被调用,文章列表页的 $list 是存储的是当前URL请求规则下的 文章列表,通过{foreach} 方法进行遍历使用
栏目信息,存储栏目信息的数组有两个,一个是 $cat,$cat存储当前栏目的信息,如{$cat['title']} 就是栏目标题的意思,另一个变量是 $cats,$cats存储当前模块下的所有栏目的信息集合,因此$cats 里面也包含了 $cat。(注:{$cats[$cat['catid']]['title']} 和 {$cat['title']} 是等值的)。
动态 DIY,有时候模板某些部分的数据是需要由网站主输入参数然后动态调用数据库数据的,这部分数据我们叫做动态 DIY, 使用{diy type="$mod"}方法来和网站主进行交互($mod 指的是 "news","show","about","job","team"中的任意一种)
查询数据,某些特需场景下需要调用指定数据但是又没有变量可用,并且不希望或者无法让站长通过动态DIY调用数据的情况下,可以使用SQL查询构建一个返回数据供页面调用。如:{articlebysql}方法。但是从目前来看这种场景并不常见。
四、数组概念
了解数组之前我们先理解下变量,变量是一个数据容器,用来存储由程序计算返回的数据,因为这个容器存储的数据是随着URL请求的参数和网站主的设置不同而打印结果不同的,因此称为变量。模板页面调用指定变量即等于调用了变量里的动态数据。我们可以通过{yun_dump} 方法查看变量(数组)的数据结构
1)数组也属于变量,因此数组也是用于存储数据的容器。因为是一个数据集合,所以我们称为数组。数组由键值对组成。如
$people = array( 'name' => 'zhangwei', 'height' => '170', 'weight' => '60' );
以上列子中的变量 $people 就是一个数组,存储着3个子元素(键值对)
其中'name','height','weight'为“键”,因为很多情况下数组是数据库表返回的结果,因此有时候我们也称“键”为“字段”。
'zhangwei'、'170'、'60'为对应“键”的值。
我们可以通过 $people['name'] 来获取到 'zhangwei' 这个值,如“这个人的名字叫{$people['name']},他身高是{$people['height']}厘米,他的体重是{$people['wight']}公斤”。
2)数组的值也可以是一个数组,如:
$peoples = array( 'zhangwei' => array( 'height' => '170', 'weight' => '60' ), 'xiaoming' => array( 'height' => '172', 'weight' => '58' ) 'laowang' => array( 'height' => '165', 'weight' => '55' ) );
以上数组 $peoples 里有三个键值对(子元素),存储的是三个人的身高和体重信息。
我们可以通过 $peoples['zhangwei']['height' ] 来获取 zhangwei 的身高为 170。
我们可以通过 {foreach} 来对 $peoples 进行遍历(也叫循环),打印所有的人的信息。如:
<dl>
<dt>用户信息</dt>
{foreach $peoples as $k => $v}
<dd>{$k}:身高{$v['height']}CM,体重{$v['weight']}KG </dd>
{/foreach}
</dl>打印出来的结果就是:
<dl> <dt>用户信息</dt> <dd>zhangwei:身高170CM,体重60KG</dd> <dd>xiaoming:身高172CM,体重58KG</dd> <dd>laowang:身高165CM,体重55KG</dd> </dl>
3)上列结构的数组称为二维数组,按照数组值也可以是数组的原理推算出数组的维度是没有上限的,如以下这个是三维数组:
$peoples = array( 'zhangwei' => array( 'height' => '170', 'weight' => '60' 'children'=> array( 'gaoshang', 'lili', 'luxi', ), ), 'xiaoming' => array( 'height' => '172', 'weight' => '58' 'children'=> array( 'wangtiang', 'tiangyi', 'wnagbaoqiang', ), ), 'laowang' => array( 'height' => '165', 'weight' => '55' 'children'=> array( 'keke', ), ), );
上例中{$peoples['zhangwei']['children']} 的值是一个数组,这个数组是没有键的。它等值于
array( [0] => 'gaoshang', [1] => 'lili', [2] => 'luxi', ),
所以我们可以叫这样的数组为索引数组,可以使用{$peoples['zhangwei']['children'][0]}来定位gaoshang,如“zhangwei有一个儿子名字叫{$peoples['zhangwei']['children'][0]}”,打印结果就是{zhangwei有一个儿子名字叫gaoshang}
4)现在我们解释下上面我们演示的遍历 一个二维数组的例子中的语法
{foreach $peoples as $k => $v}
<dd>{$k}:身高{$v['height']}CM,体重{$v['weight']}KG </dd>
{/foreach}foreach 就是我们模板里经常用到的遍历数组的方法 [点击查看 遍历数组方法foreach]
$peoples 是将要被遍历的数组
$k 和 $v 是形参,意思是将每次遍历出的键值对临时进行变量赋值,以便在 html 代码中调用。所以 $k 和 $v 是可以根据不同情况随意命名的。
如果我们不需要使用数组中的 “键”,我们还可以省略上例中的 $k。如:
{foreach $peoples as $v}
<dd>身高{$v['height']}CM,体重{$v['weight']}KG </dd>
{/foreach}四、代码规范
书写代码的过程中,应该随时保持代码的整洁度,养成良好的代码注释习惯,并使用 tab 健缩进代码使代码结构清晰。CSS代码要以模块为单位分类码放。
1)CSS代码规范
3)HTML代码规范
3)JS 代码规范
五、代码封装(快捷代码)
为了加快开发速度,系统提供了一些常用的代码封装,只要在模板里调用封装标签即可实现代码块的输出。
目前可供调用的标签有:
{html val="slider_1"}//传统风格的幻灯片
{html val="nav_menu"}//主导航
{html val="nav_top"} //顶部导航
{html val="nav_footer"} //底部导航
{html val="search"}//搜索框
{html val="links_text"}//友情链接
{html val="links_pic" picwidth="" picheight=""}
{html val="contactcard_dl"} //联系我们卡片 dl
{html val="contactcard_ul"} //联系我们卡片 ul
{html val="copyright"}//底部版权
{html val="sidebar_ul"}//内容页边栏 ul
{html val="sidebar_dl"} //内容页边栏 dl

 闽公网安备号:35010402350377
闽公网安备号:35010402350377
